mamoworld-MotionGraphics-Ebook
Resumen del ebook gratuito de mamoworld 👇
https://mamoworld.com/motion-graphics-ebook/nav.html
Color
no se trata de escoger un buen color, sino un buen conjunto de colores, el color se trata de armonía, por eso no puedes juzgar un color en particular de una composición como "bueno" hasta no ver el conjunto de colores en general
para eso es bueno usar páginas que generen paletas de colores o partir de la paleta de una fotografía o una ilustración
Tip de negocios: si trabajas con un cliente, pregúntale si ya tiene una paleta de colores establecida, de lo contrario usa una paleta que incluya los colores de su logo
Menos es más (pocos colores)
Cuando quieres comunicar claramente, necesitas tener un foco claro sin distracciones, esto le da consistencia y estructura tu diseño, esto también aplica a Fuentes (tipografía) y layout
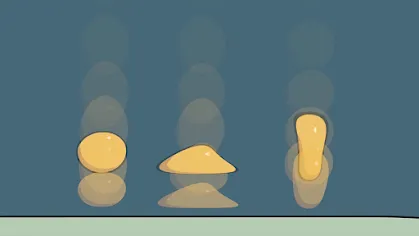
También puedes optar por una paleta monocromática con diferentes tintes (como el toro)

Si rehúsas los mismos colores en diferentes partes de tu diseño, creas consistencia. Si trabajas limitándote de una paleta de pocos colores bien armonizados se verá más profesional

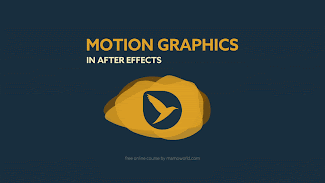
por ejemplo aquí se usa azul para el background, blanco para el foreground y naranja para el icono, que es el personaje principal, te da un punto claro en qué enfocarte, no porque el color sea especial sino porque lo demás está muted. Less is more
Contrast
Cuando ya elegiste tu paleta a usar debes elegir qué color usarás para qué elemento, debes mantener contraste para comunicar así los elementos principales de los secundarios
Considerando el HSV (Hue, Saturation and Value) lo que más contraste es el value, así que el BG y el FG deben tener values bien diferenciados, no importa si es el fondo oscuro y el texto claro o vieceversa (talvez tener en cuenta para resaltar en el feed si es para internet)
Qué considerar para elegir nuestros colores?
-
Asegúrate que tu paleta esté lo suficientemente contrastada, que tu BG y FG usen colores brillantes/oscuros o viceversa
-
Si escoges bien tus colores y contrastan, podrás guiar la mirada del espectador
-
Elementos más importantes: más contraste
-
Elementos menos importantes: menos contraste
Jerarquía

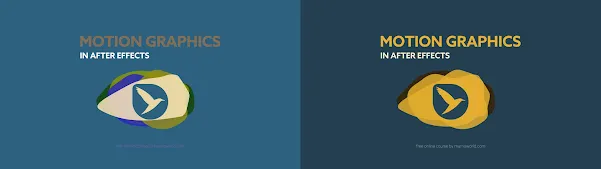
Qué problemas tiene el diseño de la izquierda?
No tiene paleta definida, casi todos los elementos tienen un color distinto
No hay contraste del titular con el fondo, y el texto inferior prácticamente ni se percibe
Pero el texto "in after effects" no tiene más contraste que el mismo título? sí pero el color no es el único elemento de contraste, también el tamaño tiene un papel importante, y al ser este subtítulo más pequeño, pasa a un segundo plano, y se contrapone con el contraste de color creando un balance (BALANCE EN LOS CONTRASTES)
Tipografías
El texto debe ser: Limpio, fácil de leer y sentirse consistente
por eso hay que elegir pocas tipografías, ¿Cómo elegimos?
El objetivo es el mismo que con los colores, Contar una historia, transmitir un mensaje
No escojas una letra porque sea bonita en sí misma, sino porque suma a tu concepto. Less is more
Si eres principiante puedes comenzar con una fuente (familia) luego puedes combinar 2, pero no te puedes equivocar
Puedes ir a lo seguro escogiendo sans serif, sin adornos, las serifas, son usualmente usadas para libros, revistas y textos largos, son decorativos pero también deben ayudar a la legibilidad, pero en Motion graphics casi nunca se usan párrafos largos de texto
Porque usar una sola familia con varios "miembros", la respuesta es simple: jerarquía!
Recordar: mientras más contraste tiene un elemento, más atención recibe, acá podemos jugar con el peso visual de las tipografías.
Si necesita darle más contraste a una tipografía, no solo puede tirar del grosor de la letra, también puede intentar poner otro color, otro tamaño u otra tipografía
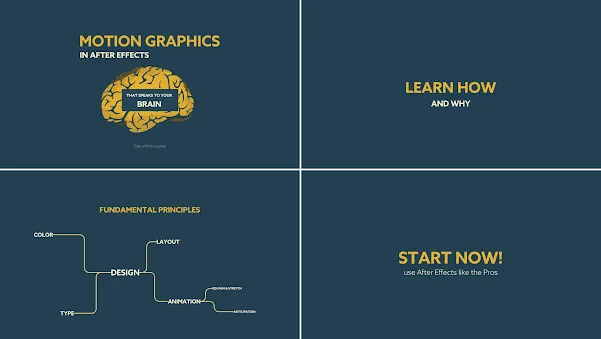
Layout
Pensar que en MG está el factor tiempo, podemos dividir el contenido por escenas para no atiborrar la pantalla con un solo slide

Cuando comienzas a animar, empiezas por las escenas principales, encontrar la mejor forma de revelar los contenidos y hacer las transiciones, pero antes debes asegurarte que cada escena se vea bien y comunique lo que debe, además es importante armar el storyboard y que sea aprobado por el cliente antes de diseñar.
Cuando comiences a colocar los elementos en tu composición, no te preguntes ¿se ve bien? sino ¿Cuán importante es este texto en mi historia? (por ejemplo) y al igual que los colores solo puedes responder esto bien si consideramos todos los elementos de tu escena (no mires el árbol, mira el bosque)
Entonces la jerarquía es según la importancia que tienen en la historia
Lista para controlar la jerarquía:
1.- Tamaño (más grande = más importante)
2.- Color ( más contraste = más importante)
3.- Tipografía (más grueso = más importante)
4.- Locación
5.- Motion
En cuanto a locación, según la cultura estamos acostumbrados a ver en alguna dirección, por ejemplo de izquierda a derecha cuando se trata de un párrafo y de arriba a abajo si se apilan cosas

Además cuando hay un texto en una composición, pide ser leído a gritos, por eso los títulos se ponen arriba de todo
Por otra parte también si le quieres dar importancia a algo ponlo en el centro (ya que para el ojo humano es más sencillo centrar la mirada que dirigirla a la periferia de una composición)
Motion
Si algo se mueve, el ojo inmediatamente se redirigirá a ese punto, puedes animar deliberadamente para guiar el ojo del espectador y centrar la atención en algún elemento importante
Balancear todos los factores
Si bien el titular es más grande y es el elemento principal, demás textos tienen más contraste para que aún se noten hasta cierto punto
Cómo asegurarse que la jerarquía es clara? tómate un descanso o avanza con otro slide antes de verificar la jerarquía, también puedes preguntarle a alguien más
PD: tampoco hay que tenerle miedo al espacio vacío
Tips para tipografía:
El interlineado debe ser el puntaje del párrafo +2
La relación de tamaño del título con el los subtítulos o con el párrafo debe ser de multiplicidad, por ejemplo
4x Título
2x Subtítulo
x Párrafo
Medidas comunes

Título el doble que el subtítulo e interlineado del mismo tamaño
es decir 2:1:1 pero pueden usarse otras relaciones 4:1 o 5:1 etc, pero es referencial, no es una ley
Proceso
elegir paleta de colores/tipografías con contraste
Componer con jerarquía (según importancia)
Todo en función de comunicar la idea/historia
Storyboard
Es como una historieta de tu animación, con acotaciones sobre cómo será animado
si necesitas mucho texto para describir una escena probablemente sea mejor añadir cuadros al SB
"Falla pronto" el SB te ayuda a ver y corregir los errores en una etapa temprana del proceso de producción, será más dificil hacer cambios cuando una escena esté ya diseñada y animada.
Storyboard: para validar si la historia funciona
Animatic: para validar si el timing funciona
Styleframes: para validar si el estilo visual funciona
Animatic
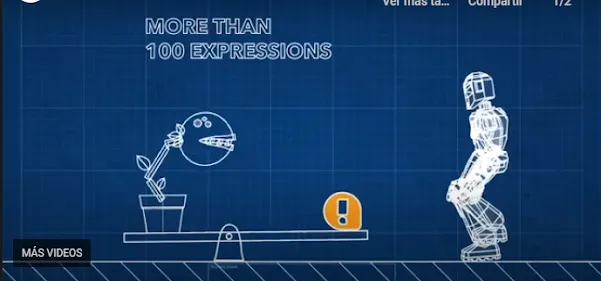
El objetivo del animatic no es verse bien sino decidir cuánto tiempo se necesita cada parte de la animación. Principalmente se usan imágenes estáticas, también se puede agregar alguna referencia de animación (como en el ejemplo siguiente). No se debe perder mucho tiempo en este proceso.
De ser posible usar música para el animatic, ya que muchas veces el timing se suscribe al beat de la música. Hay que tomar la música en serio, ya que le da el mood al video
Cuando los movimientos van al beat de la música, la música y el movimiento están reforzando una misma idea y se ve más intencional y la música viene a ser parte de la historia, la intensidad de la música así como su mood debe hacer match con la historia
Keyframing
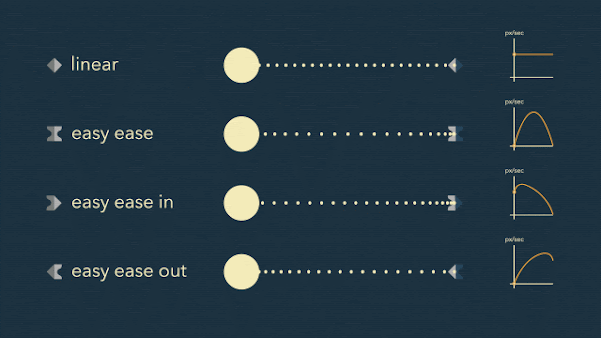
Cuando animas el aspecto más importante que debes considerar es el timing, y tiene 2 factores
dónde están los keyframes (en el tiempo)
qué tipo de keyframe y sus curvas (ease)
Con F9, Shift+F9 o Ctrl+shift+F9 se se puede cambiar la velocidad de los kf

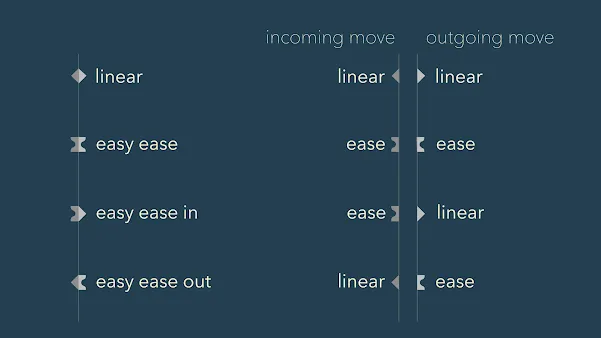
Además los kf tienen dos eases, por adelante y por atrás

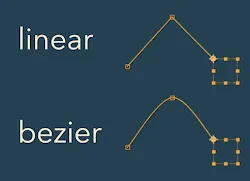
El bezier hace que la velocidad sea constante
el roving keyframe hace "une varios kf para controlar más fácil en spacing" y que depende del timing general
Value graph vs Speed graph
El speed graph es más fácil de usar, es más usado para alterar la velocidad
El value graph, es inutil si lo que se quiere cambiar es el tiempo de un movimiento, solo son fáciles de usar con propiedades unidimensionales o si la separas dimensiones como en el caso de posición
Spacing
En after el Spatial interpolation

Animación teoría:
El cerebro humano tiende a simplificar, solo se concentra en lo importante sin embargo es capaz de darse cuenta si algo está yendo en contra de las leyes de la física, pero si no nota nada raro lo ignora simplemente.
Por eso debemos evitar los "glitches en la matrix" distraigan de la historia
Esto no significa que debe ser una copia calcada de la realidad pero si se obedecen ciertas reglas básicas de la física tendrá más credibilidad
Parte del trabajo de un animador es entender las cosas que el cerebro suele pasar por alto, cuando acelera, cuando desacelera, cuanta más experiencia tengas, más fácilmente podrás corregir comportamientos extraños en tus propias animaciones
Arcos
Como ya vimos es uno de los principios de la animación
Cuando quieres ir de un punto A a B una linea recta es lo más corto pero una curva es la más eficiente en cuestión de energía, por si luego quieres cambiar de dirección así que en los motion paths, siempre deberían ser curvos si es un movimiento continuo a menos que se trate de un rebote que por su elasticidad pueda continuar el movimiento sin detenerse
Por esta razón los arcos dan una sensación de naturalidad en movimientos, pero si estás animando un robot por ejemplo, no necesita arcos
Preservación del volumen


Tiene que ver con el principio de Squash n Stretch, hacer una deformación coherente
Tampoco lo trates como una ciencia exacta, solo es importante que tus objetos cambien de tamaño cuando tu cerebro lo espere, no es tan importante el cuánto cambie, sino que al menos se note
Exageración
A nuestro cerebro le importa que una cosa esté echa que esté perfecta, es tolerante con lo cuantitativo, prefiere las declaraciones muy claras y fáciles de entender, por eso la exageración, más importante que sea "físicamente correcto" es que la propiedad esté bien clara. Pero igual depende del estilo del proyecto, no necesariamente tiene que parecer una caricatura.
Complejidad
En el software todo es limpio y simple pero en la realidad siempre hay imperfecciones, complejidad. Pero se le puede agregar complejidad sutilmente, por ejemplo a un texto: en vez de solo hacerlo aparecer con opacidad se le puede agregar un selector de rango para que aparezca de izquierda a derecha y animar ligeramente la escala
Sin llegar a esto:
menos es más, es más movimiento pero no es un movimiento complejo
(talvez la complejidad se deba a cuántos parámetros se animen a la vez)
otro ejemplo
Como vemos también se puede añadir complejidad a través de una acción secundaria, un overlapping o squash n strech
En este útlimo ejemplo, la deformación de squash n stretch se siente pero pasa desapercibida, porque es coherente con la acción principal
otro ejemplo:
En este caso los nodos al estar conectados debilmente son absorvidos en diferentes tiempos, incluso el título principal se resiste, tratando de ir hacia adelante pero finalmente es absorbido, aquí se ven los principios de overlapping, anticipación, ease
Menos es más pero agregar detalles en la animación la harán más vistosa, pero que sean coherentes con la acción principal, que no distraigan de la historia pero que sean percibibles por el cerebro
Reacción
En el mundo real las cosas interactúan, si una animación parece aburrida revisa cómo están reaccionando los elementos a la acción principal

acciones secundarias:
- camera shake
- "Action" y "Re" deform
- floor move
- Re jump
Las reacciones más obvias (más vistosas) son causadas por la física
pero también pueden ser cambios de color, sin hay personajes puedes hacer que reaccionen con emociones, las reacciones deben ayudar a contar una historia en conjunto y refuercen el mensaje, no que compitan con la acción principal, todo esto es parte del principio de Stagging o puesta en escena
Stagging and Focus
En la unidad anterior vimos cómo darle appeal a un movimiento (o hacerlo atractivo) pero si están pasando varios movimientos al mismo tiempo, podrían estar compitiendo entre ellos, ahora aprenderemos cómo conjugar movimientos como si se tratara de un baile grupal
Stagging
El principio de stagging es sobre controlar el orden de las cosas, es necesario tomarse pausas, que las acciones sucedan escalonadamente y no todo al mismo tiempo, de lo contrario el espectador no sabrá a dónde dirigir su mirada y se
Ejemplo de stagging
las acciones deben ser claras y darles el tiempo suficiente para que sean procesadas por el espectador antes de continuar con la siguiente
Si los diseños/animaciones y los textos llevan el mismo mensaje, será aún más claro, lo preferible es primero ver la acción y luego el texto como un refuerzo, como en el ejemplo anterior: primero chocan las bolas y luego aparece la palabra "motion graphics" para reforzar, así el mensaje llega más claro y fuerte.
Animando jerarquía
Al igual que cuando en un diseño tienes que encargarte del flujo visual del diseño, en una animación tienes también que mantener una jerarquía clara y hacer que los elementos aparezcan en el orden correcto (de más a menos importante)
Cuando creas una animación tienes que controlar la mirada del espectador, incluso si tienes mucho elementos en pantalla al mismo tiempo, controlar hacia dónde miran y cuando.
Ejemplo:
Cómo controlar el foco de mirada:
Contraste de
-
color: el logo al superponerse sobre un fondo claro, tiene menos contraste, en cambio las ondas contrastan más sobre ese fondo
-
tamaño: el logo se hace más pequeño y tiene menos importancia
-
posición (al centro lo más importante, en la periferia lo menos) el logo pasa a la periferia donde tiene menos importancia
-
Movimiento: al principio el logo tiene una ligera animación constante de escala, cuando pasa a ser un elemento secundario se queda completamente quieto
Foco y animación
La animación puede hacer que hasta el elemento menos importante (en cuestión de diseño) sea el foco, ejemplo:

Como el cerebro tiende a simplificar todo, al ser este el único elemento en movimiento resalta por sobre los demás que pasan a ser un grupo "estático" en su conjunto, y animar este texto lo separa de todo lo demás
Sin embargo el movimiento también tiene un contraste, por ejemplo en un terremoto todo se está moviendo al mismo tiempo, pero si se cae un cuadro se cae al suelo, tu voltearás a verlo, porque tiene un mayor movimiento
En otra situación podría moverse todo en un diseño pero hay algo que no se mueve, también hay un contraste ahí y eso también llamaría la atención

Algunos animales, para camuflarse, imitan el movimiento de su entorno para no ser descubiertos. Entonces si quieres destacar algo debe moverse significativamente diferente a resto de tu escena, si lo que quieres es contraste.
Igualmente puedes hacer que todo el fondo se mueva de una manera uniforme como complemento sin que tome protagonismo, el foco lo tendrá el elemento que se mueva de forma más irregular (respecto al resto)
El hilo rojo
Es saber cómo guiar la mirada del espectador, los principios de animación son útiles para esto, por ejemplo
la anticipación te indica que algo está a punto de pasar y hace prestar atención a estos puntos antes que suceda la acción, de lo contrario uno podría estar mirando a otro lado cuando cuando la acción principal comienza en otro espacio


En este caso si las bolas no tuvieran anticipación, la mirada quedaría en el texto y no hubiera tiempo para reposicionar la mirada, es como darle pistas de a dónde debe mirar luego, para no tomarlo por sorpresa
Transiciones
Una transición es la forma de conectar dos escenas distintas, puede hacerse de varias maneras, pero la idea en general es que haya algún elemento que conecte ambas escenas

En este caso una línea y un "paneo de cámara" y al mismo tiempo guía el foco
además que la linea se mueva de izq a der y luego los texto se muevan en dirección contraria hace sentido, como si fuera un "paneo" y crea una especie de anticipación
Solo se debe tener un hilo conductor a la vez, si hay más de uno, eso puede marear al espectador
Foco no claro
Foco claro
En este caso para manter el foco en el texto, primero se desapareció la linea, para quedarnos con el foco solo en el texto, además se hace énfasis con una animación circular al rededor del texto y luego se procede a la siguiente escena
Squash n Stretch Theory
Es el principio más importante de los 12 propuestos por Frank Thomas y Ollie Johnston (Disney) recogidos en este video de Vincenzo Londiagini y explicados más en profundidad por Alan Becker
Lo que dice este principio es que un objeto no solo se mueve, también se deforma,

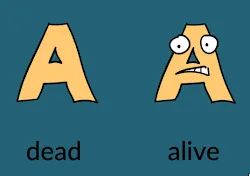
En realidad la gran mayoría de objetos en la naturaleza no tienen este comportamiento de "goma" sino que son más bien rígidos. Lo que sí llama la atención inmediatamente y hace que el espectador empatice con la historia del video son las caras, además nos permite saber qué emociones está sintiendo por medio de su rostro, y más importante, nos hace pensar que está vivo

Caras = Vida
Squash and Stretch = Vida
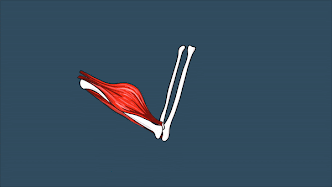
Antes se dijo que la mayoría de objetos no se estiran y encogen como si fueran de goma, pero aquí hay una excepción: los músculos:

Los músculos son los motores universales del movimiento para casi cualquier criatura, a diferencia de las articulaciones que rotan, los músculos se estiran y contraen.
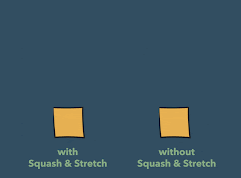
Aquí se ve aplicado el SnS
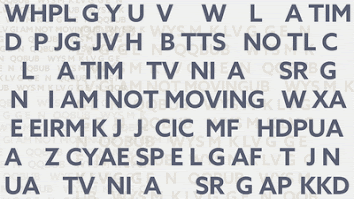
pero aquí se ve que cuando no se aplica hay un corto circuito en el cerebro, las letras se mueven, lo que sugiere que están vivas, pero como no tienen SnS se "sienten" muertas
podríamos ponerles incluso caras pero sino tienen SnS se seguirán sintiendo raras
Afx no tiene un parámetro de SnS porque no solo se trata de cuánto se deforme sino también de cómo y hay muchas maneras de las que un objeto se puede deformar

SnS pasivo
Lo primero a tener en cuenta para hacer un buen SnS es si es pasivo o activo
Pasivo cuando la deformación es causada por una fuerza externa al objeto, en este caso el factor dominante es la inercia
Una manera fácil de entender esto es pensando en el objeto como un conjunto de objetos más pequeños


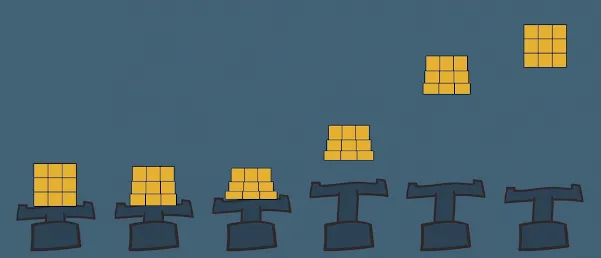
aquí vemos como una caja es lanzada hacia arriba y luego cae
-
al empujar hacia arriba las cajitas que reciben primero el impacto se deforman (aplanan y ensanchan, por un tema de conservación de volumen)
-
luego al llegar arriba retoma su forma original por perder velocidad
-
al caer por la fuerza de gravedad se va estirando cada vez más hasta llegar a chocar con la base de nuevo
-
en la base se aplasta nuevamente y luego retoma de nuevo su forma original
A este tipo de SnS se le llama deformación elástica, porque regresa a su forma base, pero si es algo más rígido que no vuelve, se llama deformación plástica

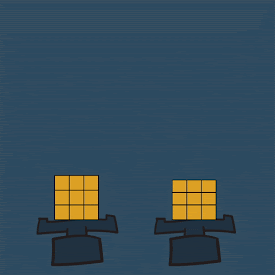
En la caída, el de la derecha es sigue mejor las leyes de la física pero la de la izquierda luce mejor, porque dibuja con su forma la dirección en la que se va
En animación nos podemos dar la libertad de exagerar algunas cosas (también es un principio de animación) si es que refuerza lo que se quiere comunicar, en este caso la fuerza de gravedad
Al caer y chocar contra la base, no las cajitas de abajo se detienen inmediatamente y se aplastan, pero las de arriba, por inercia todavía tratan de seguir bajando. Además las cajas de abajo, al tener más cajas encima, tienen más presión, también por eso se aplastan
A veces no se produce un SnS sino un overshooting, cuando se detiene la cajita principal, y las demás la siguen, dependiendo del material puede tener más amortiguación o menos


Conclusión:
al animar la deformación que se basa en la inercia, piense qué fuerzas causan el movimiento en su escena y sobre qué partes del objeto actúan. Todas las demás partes seguirán lentamente y, dependiendo de la situación, esto puede provocar aplastamiento, estiramiento o rebasamiento.
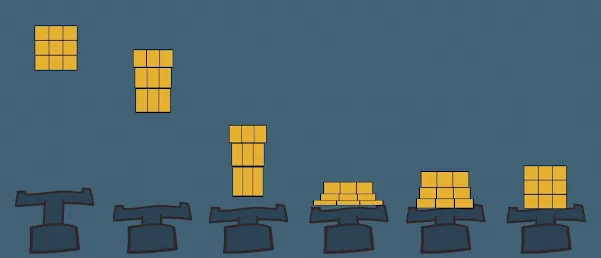
SnS activo
Una de las características del SnS activo es la anticipación
Además es más los estiramientos y aplastamientos son más intensos,

Un consejo para emular este tipo de deformación es pensar como si fueras el cubo, tomarías impulso, te estirarías para llegar más alto, al llegar arriba subirías más las piernas y al bajar las estirarías para amortiguar el impacto doblando las rodillas al caer.
El dar un SnS activo da la sensación de que el objeto está vivo, así que es lo que debemos usar si eso queremos dar a entender, por ejemplo en personajes.
SnS en After effects
Afx tiene una categoría completa de efectos de distorsión, pero los más recomendados para hacer SnS serían: Bezier Warp, Puppet, y la herramienta de transformación
Bezier warp puede lograr deformaciones más extremas con más facilidad que Puppet, pero con puppet puedes lograr deformaciones a veces más simples con menos puntos, además de poder ponerlos donde más convenga, también es útil para hacer un Overshoot
El efecto Transform funciona muy bien para SnS básico, sobre todo para hacer transformaciones sin tocar el punto de anclaje
Hacer SnS en after effects suele ser un proceso de 2 pasos:
Primero transformar, es decir modificar la posición, escala, rotación
Segundo, las deformaciones, hacer los aplastamientos y estiramientos correspondientes